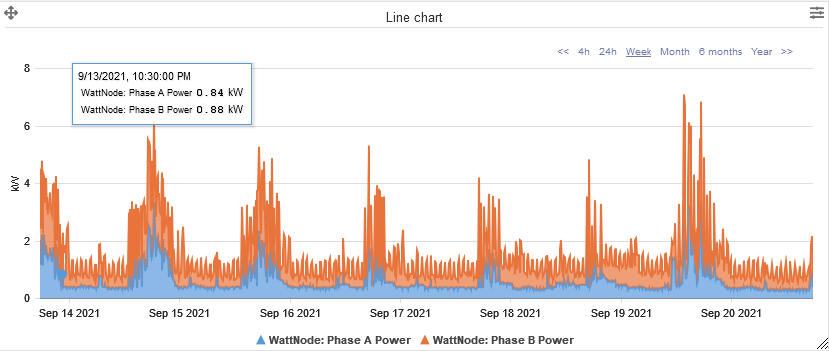
Line Chart
General Dashboard and Widget info
Features common to all Widgets and general Dashboard info can be found on the Widgets section of the manual.
Description
The eze.io line chart widget tracks the changes of up to 5 data points. The view is a sliding widow of time with most recent data on the right. Viewer can select time frames from 4 hours to 1 year. The window can also be shifted forward or backwards along the time line. This widget is best suited for data that rises and falls over time such as temperature.
Minimum height (grid units) - 3
Features / Options
- Up to 5 data points
- 6 Viewer selectable time frame windows
- Arrow forward or backwards along the time line
- 8 Chart types (Line, area, step, etc.)
- Selectable timeline cutoff (“Do not show data before this date”)
- Show zero (opt in). Scale of chart is based on range of data values unless “Show zero” is checked“.
Settings
Widget name
Appears top and center of widget
Select Chart Type
Drop down menu offer the graphical styles listed below
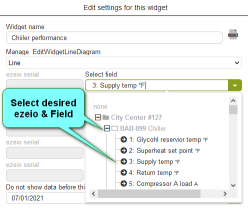
Select field/s
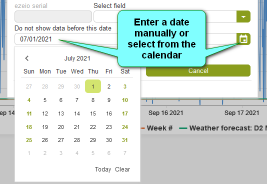
Do not show data before this date
Show zero
By default, the chart will scale to the range of the data, in order to optimize resolution. “Show zero” forces the chart's scale to start at zero or include zero. If values are negative, zero would be at the top of the chart. Example: If your data ranges from 10,500 to 12,500 and you select “Show zero”, your chart will render the 2000 point deviation as a nearly flat line.