Table of Contents
Field Value with Editor

General Dashboard and Widget info
Features common to all Widgets and general Dashboard info can be found on the Widgets section of the manual.
Description
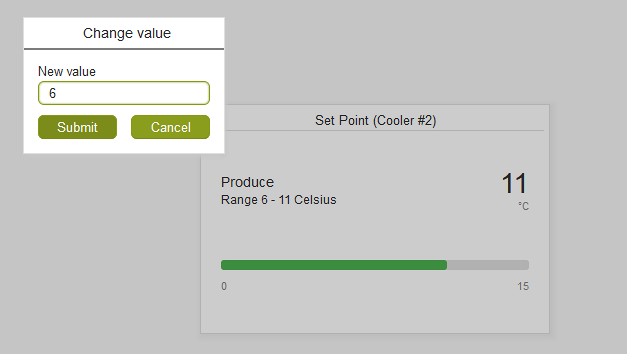
The eze.io Field Value with Editor widget is, as the name suggests, a Field value widget that allows users with sufficient privilege's to change the value shown. Simply click on the numeric value and the “Change value” dialog box will appear. This functionality can be used to for many different purposes. For example, the Field value it is linked to could be a variable in an alarm condition. There are a few configuration settings required on a field to make accommodate this functionality. For more information see the configuring Fields section of this manual.
Minimum size (value, name, unit only) - 2 x 2 grid units
Minimum size (full feature) - 3 x 6 grid units
Features / Options
- Numeric value shown with unit
- Percentage of range shown as horizontal level bar
- 3 user defined text fields displayed
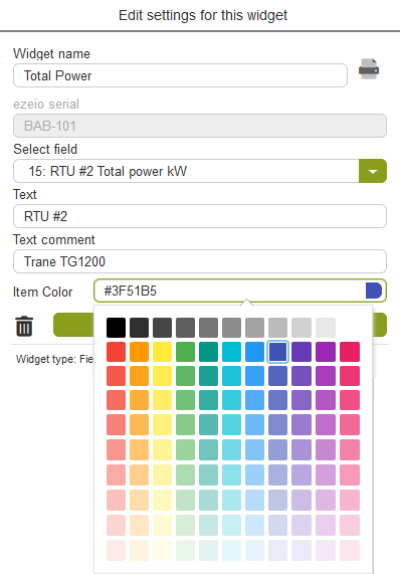
Settings
Widget name
Appears top and center of widget
Select field/s
A drop down menu provides the means to link to a specific “Field”, from the desired ezeio. For more information see mapping on the widgets page.
Text
Enter text to be displayed to the left of the Field value (1st line)
Text comment
Enter text to be displayed to the left of the Field value (2nd line)
Item color
Click on the color swatch to access the color palette and select a color for the range bar